Boozt.com
2018
What I did- Project lead
- Workshops
- Prototyping
- UI library for apps and web

The challenge
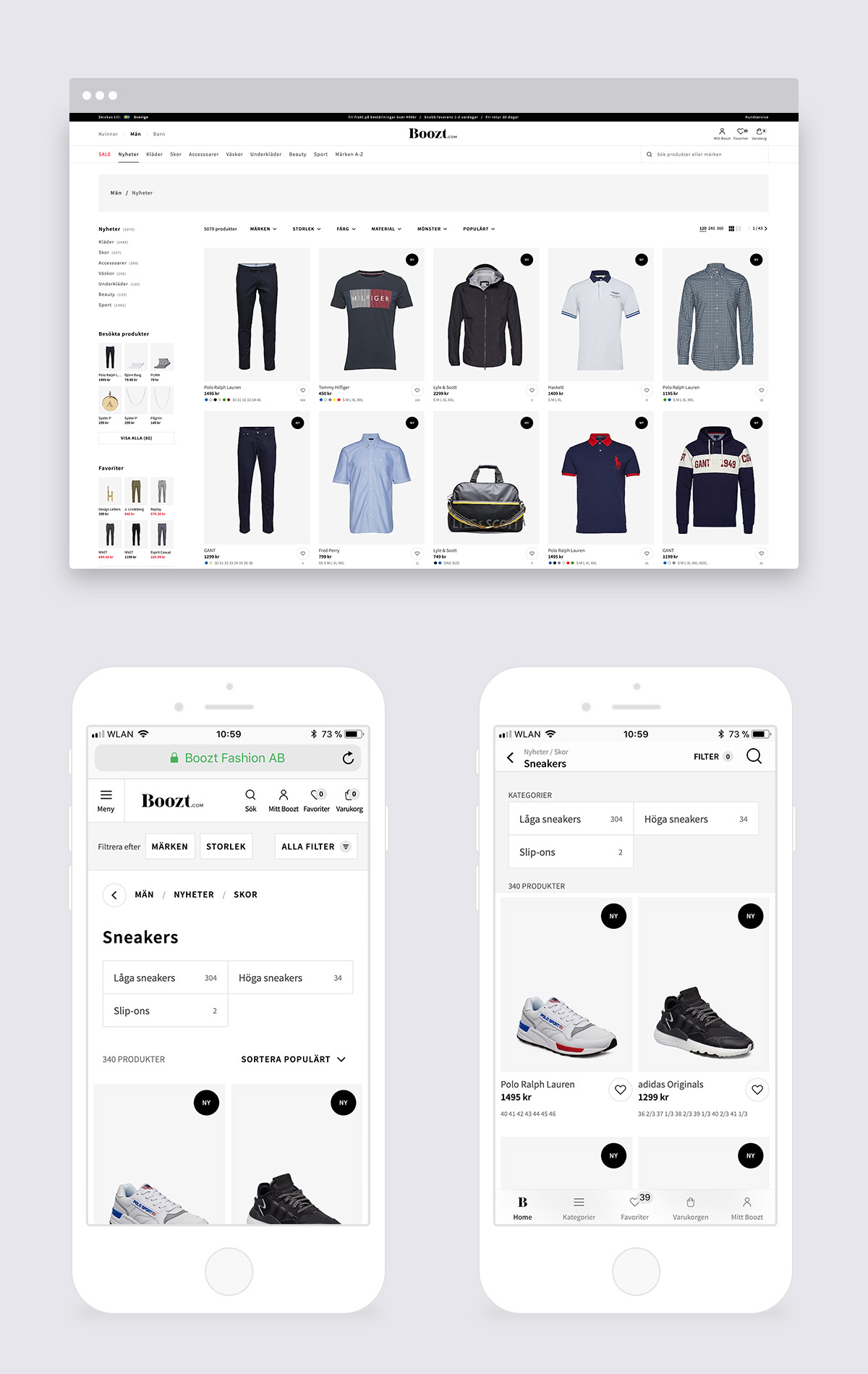
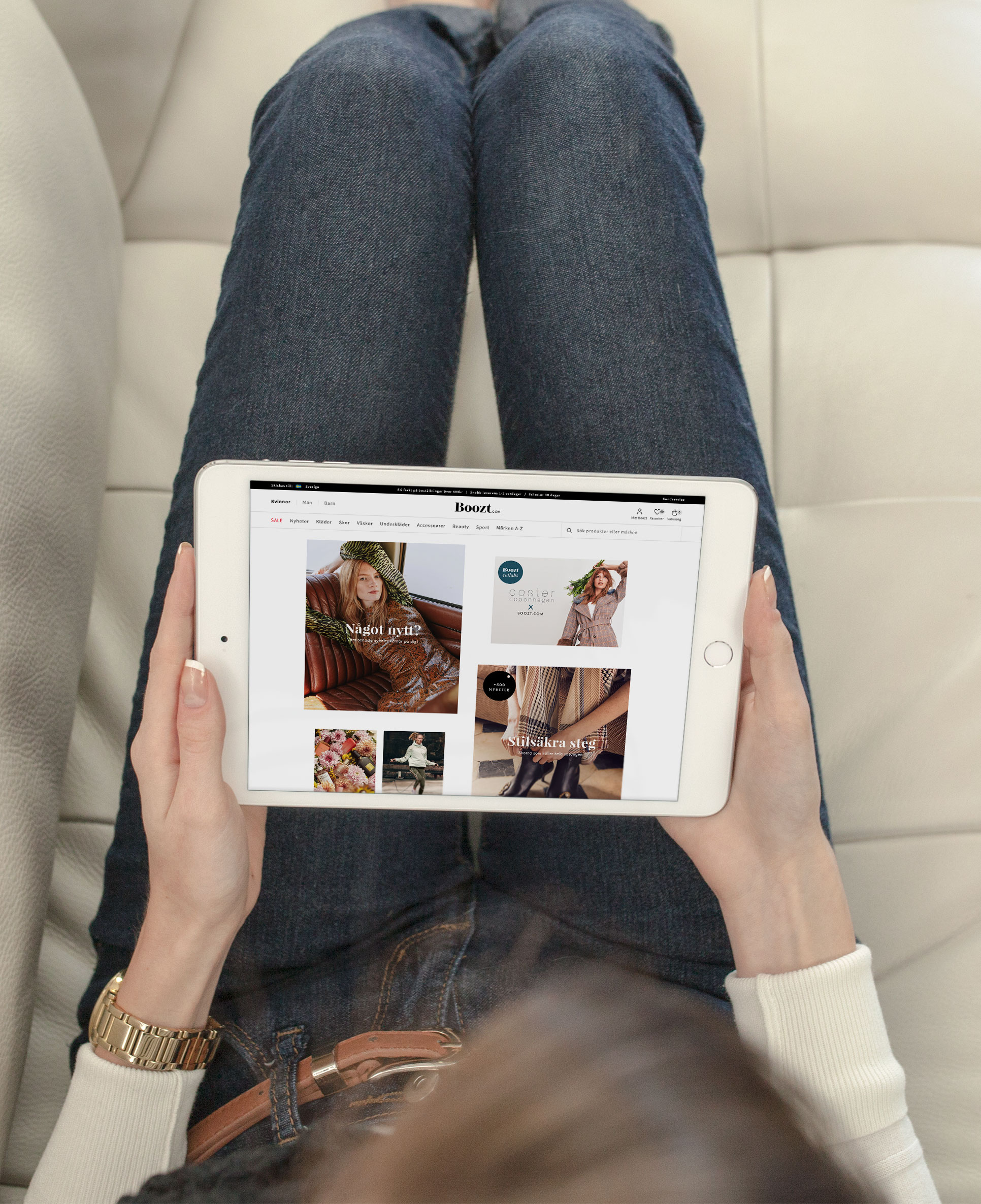
When I joined Boozt.com as their Lead Product Designer, one of the first challenges was the lack of scalable interface systems for their 1.000.000+ customers. Generations of designers and trends went through the UI, and the existing set of interface components lacked consistency and systematic thinking across the desktop, mobile and app platforms. The teams suffered from ever-changing UX/UI requirements and a large code base for the frontend components. As the company continued to grow, it was clear that the processes had to be optimized.
Approach
As a fashion ecommerce retailer, the system should serve the product and marketing teams by being able to include modern graphic trends but still offering a consistent UX. For the tech teams it meant that they could continue to keep the technical infrastructure split between each individual platform, but the concept of each UI component should be responsive.
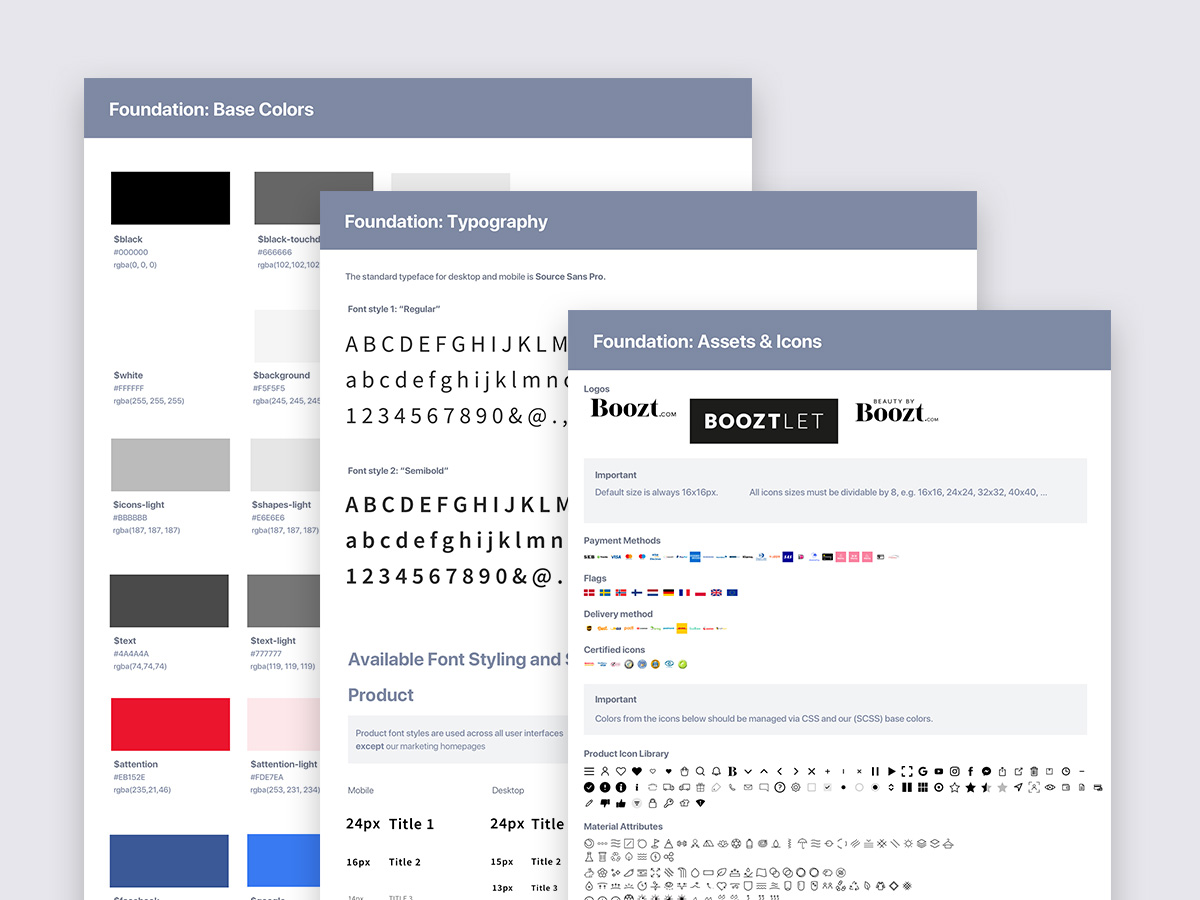
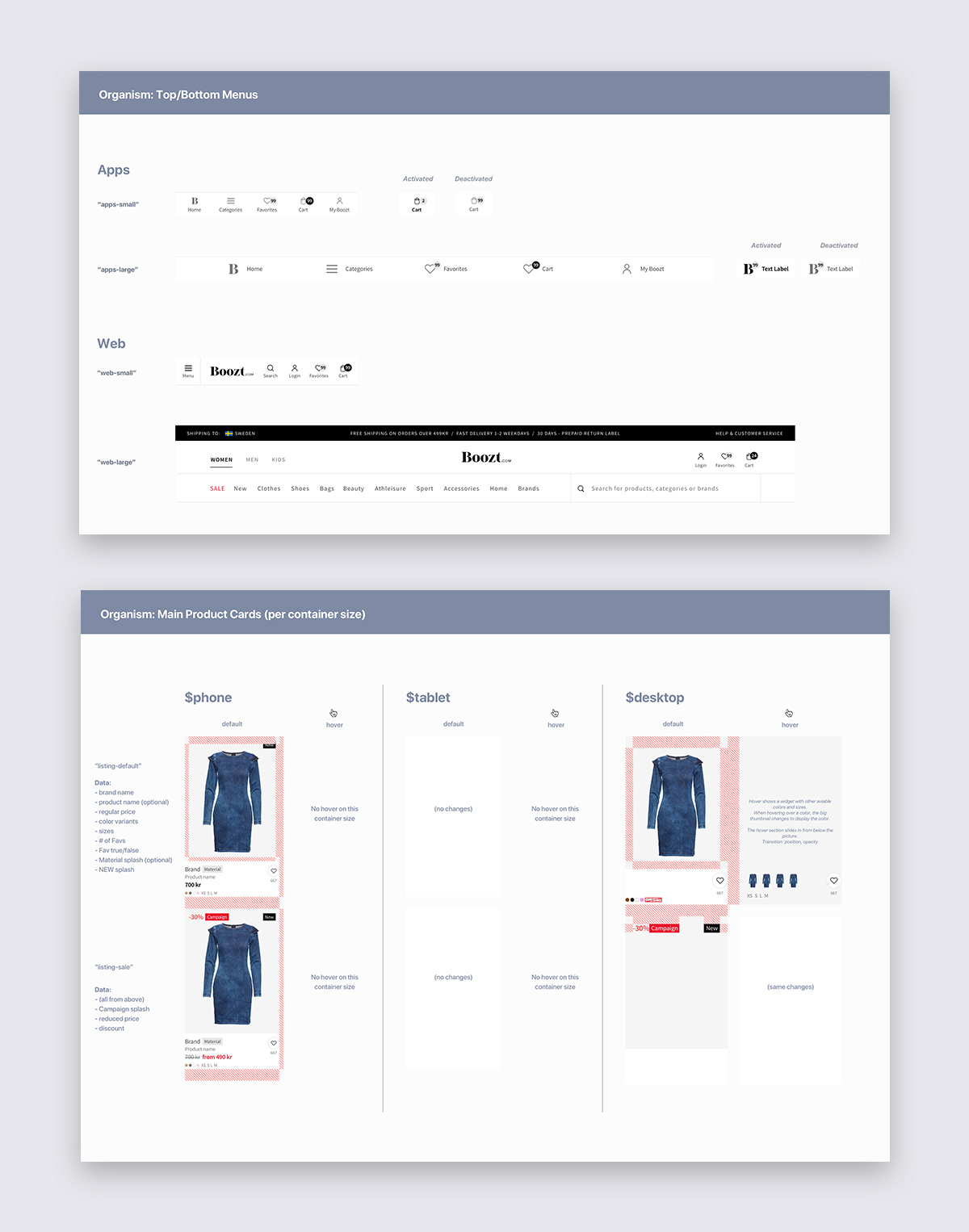
- While the foundation of the system should lay the groundwork, the component library should be separated between product and marketing components
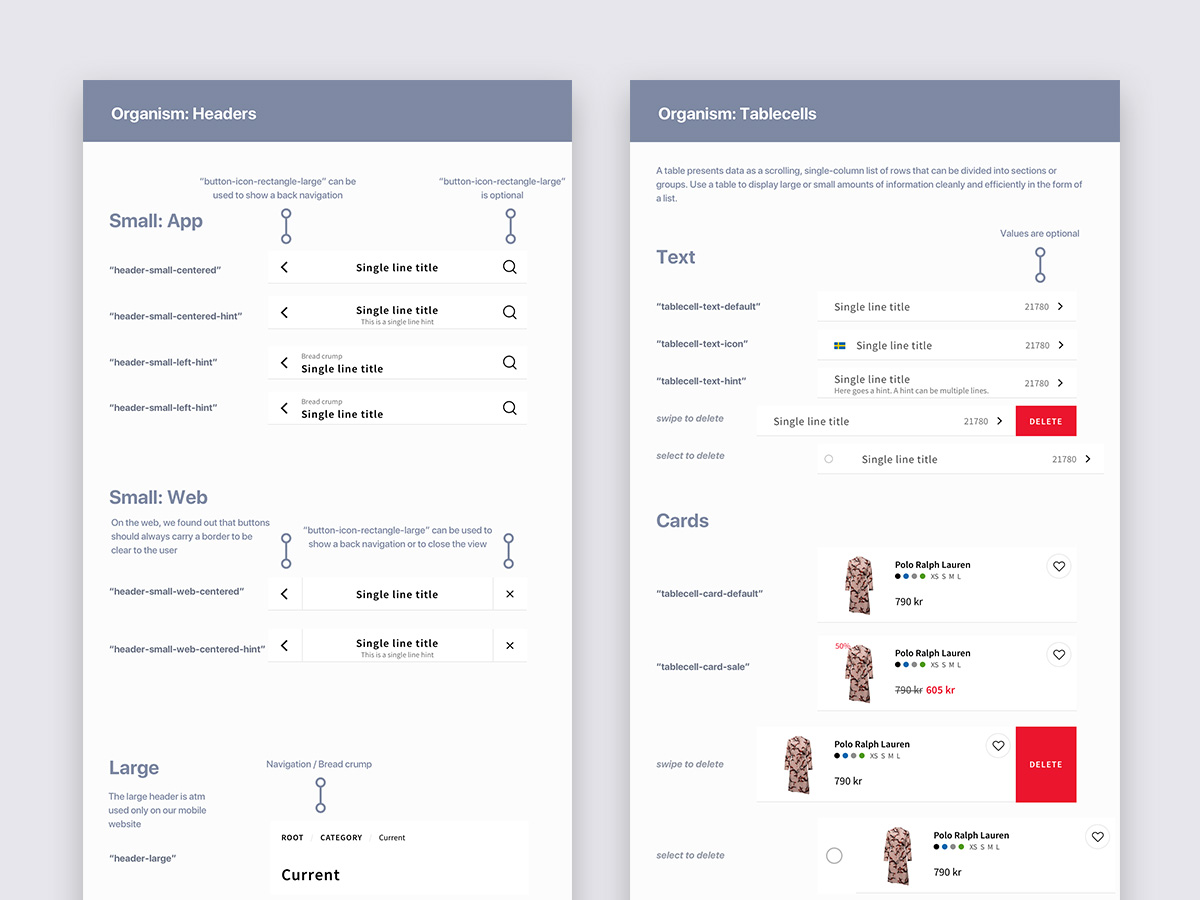
- Components need to adapt to web and app platforms and its unique UX patterns
- Allow the user to complete existing tasks in fewer efforts by improving the overall UX and IA of components
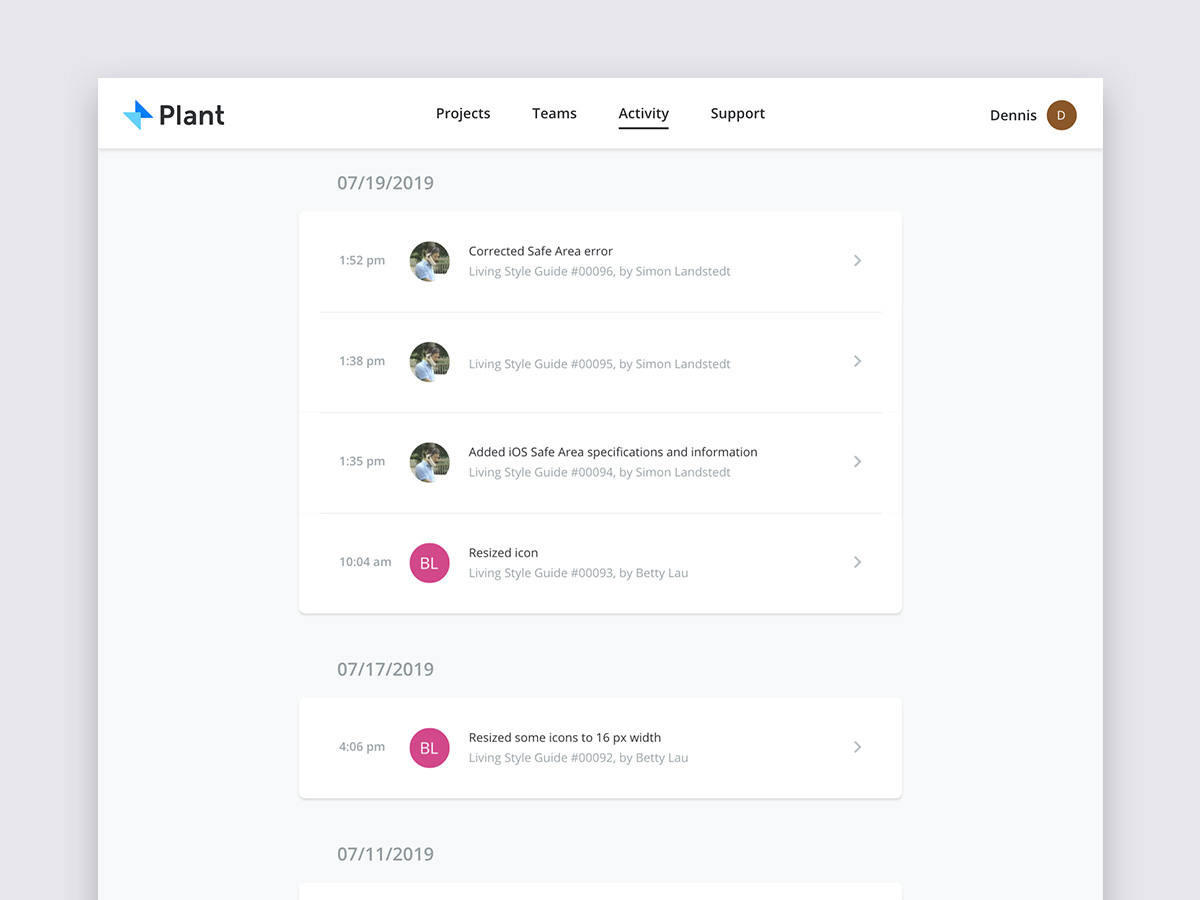
- Allow for rapid prototyping and execution by maintaining the system and assets in Sketch libraries, Zeplin and code
This case study focuses on the production aspects of a design system. For a case study about the foundational part of a design system, please check out my work on the Swiftcourt.com design system.
How I did it
- Decide goals together
- Design components for production